こんにちは、さぼです。
ブログをJINを使って書いています。ユーザーさんが多いので、わからないことがあってもJINの公式サイトを参考にしたり検索すれば解決することができて気に入って使っています。
今のところ大抵のことはすぐ解決したのですが、『カラムで横並びに入れた画像がスマホで横並びにならない』と事象が発生し、解決に時間がかかったことがあったので覚書します。
さぼ
苦労して横並びで画像入れたのにスマホで見たら縦になってるー!
なんとかしたーい!!
画像を横並びにしたかったので、『カラム』の機能を使って2つの画像を横並びにしていました。これでスマホでも同じように2つ横並びで画像が表示されるものだと思っていたのですが、実際にはパソコンでは横並びになっていましたが、スマホでは縦に1つずつ画像が表示されていたのです。
検索をしてみたらプラグインやCSSを使を使う方法があったのですが、初心者すぎて上手くできませんでした。初心者の私はCSSもよく意味がわからず…
ですが、色々いじくっていたらめちゃくちゃ簡単に2カラム・3カラムの画像がスマホでも横表示になる方法がありました!
やり方
1. まずカラム機能を使います。

2. 好きなカラムを選んで、画像を挿入します。


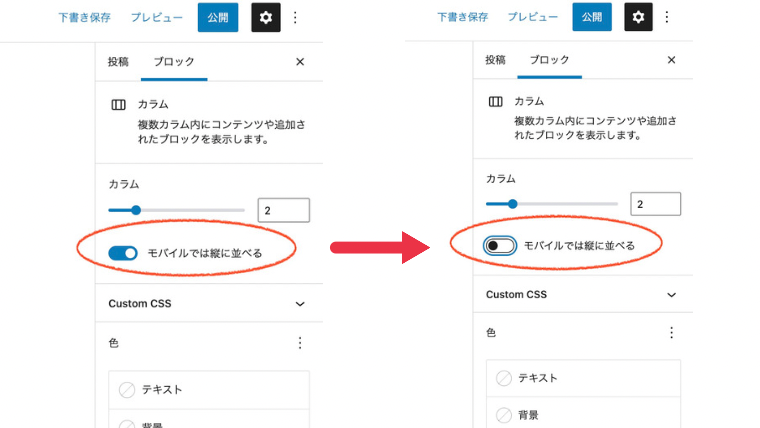
3. どちらかの画像を選択し、「カラムを選択」を2回押します。


4. 編集画面の右側に『モバイルでは縦に並べる』という項目が出てくるのでここのチェックを外します。

以上!!
これでスマホの画面でも横並びに画像が表示されます。
最初この機能を知らなくて苦労しましたが簡単に横並びに出来ました!
さぼ
参考になれば幸いです。